Recently Automattic have announced the release of Calypso, a next-generation interface to manage WordPress.com or Jetpack-enabled sites. It’s a very ambitious project, but I believe they have some of the best developers in the world. Plus Andy Peatling, who I’ve had a huge amount of respect for since he initiated the BuddyPress project, ran the team.
The interesting thing for developers is their choice of technology stack. Calypso is a single-page app, powered by Facebook’s React library, node.js, with data coming from the WordPress REST API. All mod cons, and the interface is certainly beautiful, easy to use and very fast.
But I have to admit I have concerns about single-page apps, and the “modern” approach of total reliance on JavaScript to power a UI. JavaScript is the least robust of the Holy Trinity of web technologies (HTML, CSS and JavaSscript) as it does not gracefully handle errors. Many sites fall into the trap of thinking they can rely on JavaScript when they can’t. CSS is in the same boat, although if you get *some* CSS then whatever you get will be used to style the page. If you get just *some* JavaScript the likelihood is that nothing will work. It’s clear that the only resource which we can really count on – and even then, it’s not 100% guaranteed – is the HTML.
So, using my favourite progressive enhancement testing tool (turning off JavaScript), what do you see in Calypso when javaScript fails? This:

Unfortunately there’s nothing there, just the WordPress logo. Perhaps showing the “unsupported” message by default would be better, as this is what the Calypso app redirects to wordpress.com/browsehappy if the browser doesn’t support some modern JavaScript APIs or is iOS version 5 or earlier.
Here’s the (JavaScript) code that checks whether the browser cuts the mustard, with comments from me:
(function() {
function isSupported() {
var ios, version, ua;
ua = window.navigator.userAgent;
// check if the browser supports window.history, which allows changing the displayed URL without refreshing the page
if ( ! window.history ||
! window.history.pushState ||
! window.history.replaceState ||
! ( '__proto__' in Object.prototype )
) {
return false;
}
function getFirstMatch( regex ) {
var match = ua.match( regex );
return ( match && match.length > 1 && match[1] ) || '';
}
ios = getFirstMatch( /(ipod|iphone|ipad)/i ).toLowerCase();
version = getFirstMatch( /version\/(\d+(\.\d+)? )/i );
// check if the browser looks like iOS version 5 or earlier
if ( ios && version < 6 ) {
// disable for now because it is breaking Chrome on iOS
//return false;
}
// if we get here we know we can run the app
return true;
}
if ( ! isSupported() ) {
window.location = 'https://wordpress.com/browsehappy?url=' + encodeURIComponent( window.location );
}
})();
And this is the “unsupported” message (with cute Nessie image):

OK, on to performance. As I’ve mentioned Calypso feels really fast. One of the principles for the project was speed, and it shows. It’s also responsive, which for a powerful “app” such as this is no mean feat.
The resource stats show that it’s pretty big, however (this is from Google Chrome dev tools for a new post edit page):

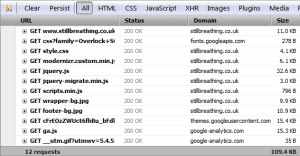
The breakdown of requests shows a large amount of JavaScript (as you’d expect) and quite a lot of CSS:
| Resource type |
Requests |
Total filesize |
| All |
93 |
1.9mb |
| HTML |
1 |
2.2kb |
| CSS |
22 |
322kb |
| JavaScript |
17 |
1.4mb |
| Images |
12 |
13.5kb |
| Fonts |
17 |
137kb |
I was surprised at the amount of web fonts, which led me to look at the dependencies on other domains. Here’s how that breaks down (again, this is for a edit post page):
| Domain |
Requests |
Description |
| gravatar.com |
7 |
Avatars |
| fonts.googleapis.com |
5 |
Web font stylesheets |
| fonts.gstatic.com |
11 |
Web fonts |
| wp.com |
34 |
Stats collection, jQuery, stylesheets, favicons and widget HTML |
| wordpress.com |
13 |
Stylesheets, main JavaScript files |
| google-analytics.com |
2 |
Analytics tracking |
| olark.com |
1 |
Chat facility, presumably for customer support |
I ignored subdomains and XHR requests (which are the requests to the API to get data) for this table.
Better stats that don’t rely on me manually counting rows in dev tools could be got from WebPageTest, and I may do that when I figure out how to get WebPageTest to log in to Calypso.
My conclusion from this very quick investigation is that while Calypso is a very slick web app (whatever “web app may mean) its total reliance on JavaScript means it could easily break for users on low-powered devices or using it dodgy network conditions. If the aim of WordPress is to democratise publishing then this has to be for users is the worst of browsing scenarios as well as those of us lucky enough to have fast machines, modern browsers, and fast and stable networks.
My belief is that the WordPress team know this, and that work is already under way inside Automattic to enable things like server-side rendering and handling of POST requests. And, in the mean time, the classic admin interface is still available.
What this means for the huge plugin ecosystem will be very interesting to find out. That’s a topic for another post!